Was ist die interne Verlinkung?
Hyperlinks sind Querverweise, die eine Webseite mit einer anderen verbinden. Es gibt drei Arten von Hyperlinks:
Interne Links verbinden zwei Seiten innerhalb derselben Domain.
Externe Links verweisen von einer Website auf eine Webseite einer anderen Domain.
Backlinks verweisen von einer externen Website auf eine Webseite der eigenen Domain.
In diesem Artikel beschäftigen wir uns nur mit der internen Verlinkung, denn gerade im Bereich der Suchmaschinenoptimierung gewinnt sie immer mehr an Relevanz.
Lange wurde eher auf externe Links oder Backlinks geachtet, während die interne Verlinkung belächelt und nicht zu ernst genommen wurde. Zu Unrecht!
Gerade bei der Onpage-Optimierung innerhalb der Suchmaschinenoptimierung macht die Analyse und Verbesserung der internen Linkstruktur einen wichtigen Bestandteil aus, den man nicht außer Acht lassen sollte!
Ein kurzer Überblick über die Inhalte meines Artikels:
Übersicht der allgemeinen Kategorien von Links
Was bringt mir (und den Nutzer:innen) die interne Verlinkung
Wie funktioniert die interne Verlinkung
Wie geht strategisches Linkbuilding
Was bedeutet Linkjuice?
Was sind Broken Links?
Was genau ist das Siloing-Verfahren
Status Codes und die interne Verlinkung
Die vielen Vorteile der internen Verlinkung zusammengefasst
Best-Practice-Tipps für eine gelungene interne Verlinkung
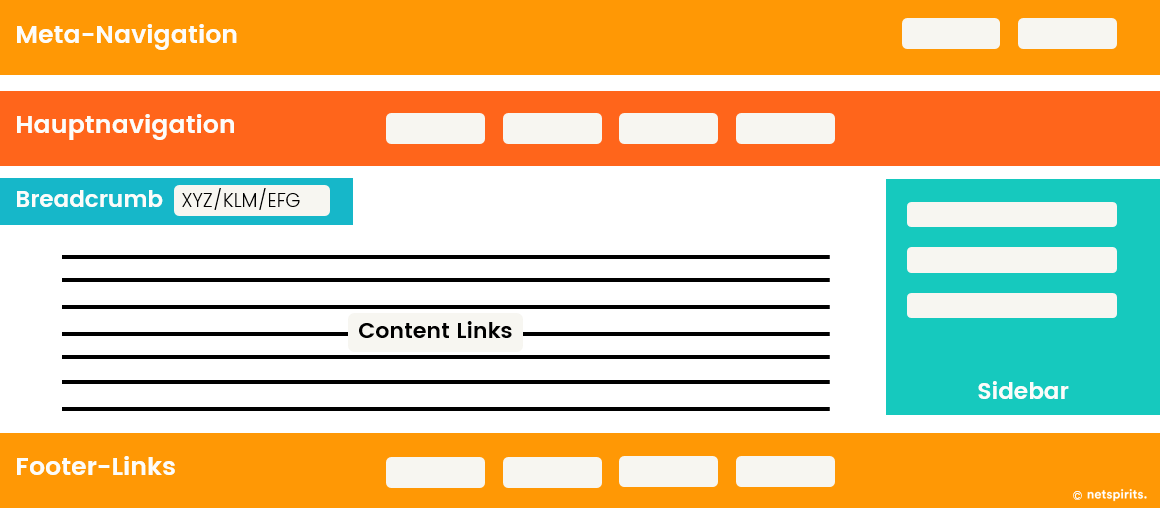
Die verschiedenen Arten von Links

Es gibt verschiedene Arten von Links, die auf einer Webseite platziert werden können. Zum einen kann man aus der Hauptnavigation herausverlinken, sowie aus der Meta-Navigation und aus dem Footer – mehr darüber in einem späteren Artikel.
Auf einer Website können wir folgende Linkarten finden:
Hauptnavigations-Links
sind Links, welche sich auf Hauptnavigationsmöglichkeiten beziehen. Diese Links führen in der Regel zu den wichtigsten Abschnitten oder Kategorien der Website:
Startseite
Über uns
Produkte/Dienstleistungen
Blog
Shop
FAQ
Kontakt
Suche
Meta-Navigation-Links
beziehen sich auf Navigationselemente oder -links, die nicht im Hauptinhalt der Website enthalten sind, sondern zusätzliche Leistungen bieten:
Anmeldung/Registrierung
Konto
Sprachauswahl
Einstellungen
Hilfe/Support
Warenkorb/Wishlist
Breadcrumb Links
sind eine Form der Navigationshilfe, um Nutzenden den Pfad anzuzeigen, den er oder sie genommen hat. Hierbei unterscheidet man zwischen:
Lineare Breadcrumbs: Startseite > Kategorie > Unterseite
Hierarchische Breadcrumbs: Startseite > Hauptkategorie > Unterkategorie > Unterseite
Content Links
beziehen sich auf Hyperlinks, die im eigentlichen Text eingebettet sind. Dabei gibt es diverse Arten an Content Links:
Interne Content Links
Externe Content Links
Anchor Links
DoFollow & NoFollow Content Links
Relevante Content Links
CTA Links
Sidebar Links
sind Hyperlinks, welche meist vertikal in der Seitenleiste einer Website platziert sind. Je nach Art der Website gibt es diverse Möglichkeiten bei der Nutzung von Sidebar Links:
Navigation
Wichtige Seiten
Kategorien
Werbung & Promotion
Soziale Medien
Verwandte Links
Footer Links
sind Hyperlinks, die am Ende genauer gesagt ganz unten platziert werden. Meist führen sie zu wichtigen Seiten und Informationen zum Unternehmen:
Navigation
Rechtliche Informationen wie Datenschutz, Impressum, AGB
Kontaktinformationen
Social Media Links
Zusätzliche Ressourcen
Der Nutzen von internen Links für Nutzende und den Google-Bot
Was anfangs wichtig zu wissen ist, ist, dass interne Links den Suchenden und dem Google-Bot von Nutzen sein sollten. Deshalb solltest du zufällig und unüberlegte gesetzte Links vermeiden.
Man könnte die Funktion der internen Verlinkung mit der Aufgabe eines Pfadfinders vergleichen, der den Weg durch den Wald weist. Durch die Markierungen setzt der Pfadfinder Hinweise, wie seine Gruppe sich durch den Wald zu bewegen hat, sodass sie sich nicht verlaufen (kann). So sorgt der Pfadfinder dafür, dass die Gruppe auf die Umgebung aufmerksam gemacht wird und ihr die Orientierung leichter fällt.
Wie auch der Pfadfinder, weisen interne Links Suchenden sowie auch dem Google-Bot den Weg – den sogenannten Klickweg oder Klickpfad – durch eine Website. Indem wir relevante und sinnvolle Links setzen, geben wir der Website eine Struktur und führen den Bot (und Nutzende) strukturiert durch die Website.
Der/die Nutzer:in erhält so Hinweise für ergänzende, weiterführende Seiten und zusätzliche Informationen, die er/sie eventuell nicht allein gefunden hätte. Wenn sich Nutzende auf der Seite gut zurechtfinden, bleiben sie länger auf der Seite, was wiederum zu einer geringeren Absprungrate und höheren Verweildauer führt, wovon unsere Website nur profitiert.
Wie funktioniert die interne Verlinkung?
Gehen wir das Szenario einmal durch, wie der Klickpfad für Nutzende abläuft und was man dabei beachten muss.
Der Google-Bot liest die Ankertexte der internen Links und bekommt so Hinweise auf weitere Inhalte der Website. Durch die interne Verlinkung wird dem Google-Crawler ein thematischer Zusammenhang von Unterseiten einer Domain geliefert.
Nehmen wir mal an, dass unser/e interessierte/r Nutzer:in durch ein optimiertes Snippet mit Klick-Appeal auf unseren Website-Relaunch-Artikel gelangt, den er/sie mit großem Interesse zu lesen beginnt.
In einem Absatz entdeckt er/sie ein weiteres Thema, dass ihn/sie interessieren könnte und wozu er/sie sich weiterbilden möchte. Optimal, dass wir genau das Keyword, das ihn/sie interessieren könnte, intern verlinkt haben. Er/sie klickt auf den Link und gelangt zum nächsten Artikel, in dem es um die Persona-Methode geht.
Um den/die Nutzer:in auf unserer Seite zu behalten, bieten wir ihm/ihr innerhalb des Artikels mehrere Möglichkeiten mit dem Artikel zu interagieren. Er/sie kann sich zum Beispiel das Persona-Template runterladen oder durch Sprungmarken zu bestimmten Themen “springen“. Somit wird der/die Nutzer:in quasi durch die interne Verlinkung von Seite zu Seite navigiert und findet immer mehr Anreize, mit den Website-Inhalten zu interagieren.
Und, merkst du was? Der/die eine oder andere mag jetzt wohl nicht mehr anwesend sein und befindet sich gerade auf der Website-Relaunch oder Persona-Methode Seite, da wir ganz geschickt die Artikel in unserer Klickpfadbeschreibung verlinkt haben. Falls du dich aber noch fleißig über die interne Verlinkung weiterbildest, geht es hier jetzt weiter mit dem Blick hinter die Kulissen und wie die interne Verlinkung aufgebaut ist.
Link-Strategie & SEO
Zuerst sollte die Struktur der Website überprüft werden. Haben wir genügend Inhalt? Ist der Inhalt relevant? Welche Seiten ranken gut?
Um interne Links setzen zu können, braucht man unter anderem Content. Deshalb sollte man viel Content produzieren. Achtung: Es kommt nicht nur auf die Quantität an, sondern vor allem auf die Qualität! Wenn du bereits Seiten mit gutem Inhalt hast, aber keine oder nur wenige andere Seiten darauf verweisen, dann überlege dir, wo du einen Link zu dieser Seite einbauen kannst. Inhalts-Links zählen auch zu den stärksten Links. Aus diesem Grund solltest du auch eine gute Content-Marketing-Strategie haben, um herauszufinden, was für die Seite am effektivsten ist.
Nachdem du eine neue Seite erstellt hast, hast du die Möglichkeit, von dieser Seite aus auf andere Seiten zu verlinken und umgekehrt. Durch die ganzen Verlinkungen entsteht Linkjuice, wodurch sich die verlinkten Seiten gegenseitig unterstützen. Dabei solltest du aber immer bedenken, je mehr Links du auf eine Seite setzt, desto weniger ist der einzelne Link relevant. Also achte darauf, richtige und relevante Links zu setzen.
Bilder und Deep Links
Bilder können auch interne Links enthalten, zum Beispiel indem ein Bild auf der Startseite mit einer bestimmten Landing Page verlinkt wird. Generell ist es möglich, Bilder mit verschiedenen Seiten zu verknüpfen, die für den Inhalt relevant sind. Bei der Verlinkung über Bilder ist es besonders empfehlenswert, sowohl den Image Title Tag als auch das Image Alt Tag mit relevanten Keywords zu versehen. Der Alt-Text wird angezeigt, wenn das Bild aus irgendeinem Grund nicht sichtbar ist.
Für die interne Verlinkung spielen auch Deep Links eine entscheidende Rolle. Diese verweisen direkt auf tieferliegende Unterseiten, so dass Nutzende ohne Umwege über die Startseite direkt auf die gewünschte Unterseite gelangen.
Ein Blick hinter die SEO-Kulissen: Woraus besteht die interne Verlinkung?
Die interne Verlinkung besteht aus:
Einer Unterseite, auf die verlinkt wird (auch Link-Ziel genannt)
Deinem gesetzten Ankertext
Dem Link-Titeltext, den du als sinnvoll für Zielgruppe und Bot erachtest
Im Quellcode sieht das Ganze dann so aus:
<a href="https://www.netspirits.de/blog/personas-erstellen/" title="Personas erstellen mit der Persona-Methode">Persona-Methode< /a>
Und entspricht diesem Aufbau:

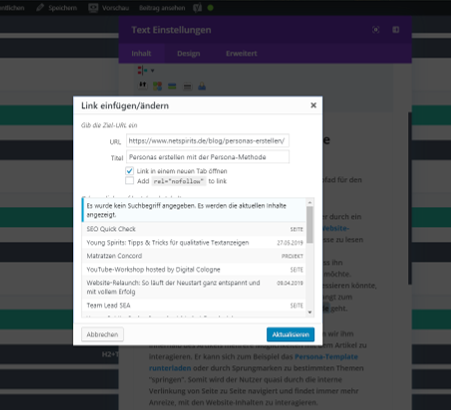
Normalerweise bietet das Content-Management-System eurer Website die enstprechenden Felder für Ankertext, Link-Titel und Link-Ziel an.

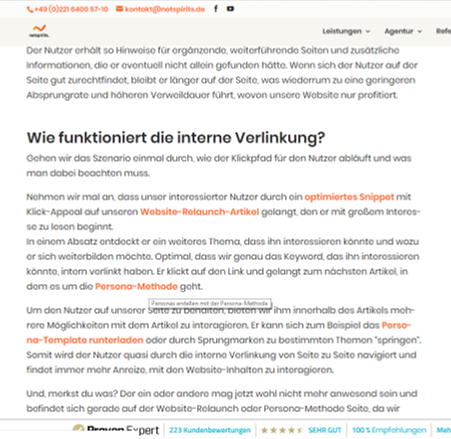
Auf der Website sieht das Ganze dann so aus:

Ein Link-Titel möchte vernünftig gesetzt werden.
Ein Link-Titel sollte optimal und relevant gesetzt werden. Doch was unterscheidet den Link-Titel vom Ankertext?
Der Link-Titel wird als kleines Fensterchen sichtbar, wenn man mit der Mouse über den Ankertext fährt. Da Google die Link-Titel liest, solltest du hier das Haupt-Keyword der Seite platzieren. Für Nutzende sollte dieses Haupt-Keyword in einen kurzen Satz untergebracht werden, damit es auch ansprechend auf sie wirkt. Verlinken wir nun zum Beispiel das Wort Pfadfinderwanderungen (Ankertext), dann wäre unser Link-Titel zum Beispiel: “Pfadfinderwanderungen in Köln (buchen)“.
Was ist ein Link-Ankertext?
Mit einem Ankertext oder “Anchor Text“ beschreiben wir die anklickbaren Worte eines Textes, die zu einem Link führen. SEO-technisch gesehen, unterstützen Ankertexte Crawler bei der Indexierung einer Domain.
Ankertexte sollten prägnant beschreiben, was sich hinter dem Link verbirgt. Dabei ist es entscheidend, nicht zu übertreiben, sodass der Text natürlich klingt und gut lesbar ist. Diese Worte können auch farblich markiert sein.
Zum Beispiel: Auf unserer Homepage findet ihr einen Teaser zu den Online-Marketing-Workshops, die wir anbieten. Wenn du zum Beispiel auf das Wort “Klick hier“ klicken würdest, würdest du zu einer neuen Seite gelangen und das “Klick hier“ wäre der Ankertext. Natürlich solltest du diese Ankertexte interessanter gestalten als “Klick hier“. Am besten gesetzt ist dein Ankertext dann, wenn er den Inhalt der Link-Seite wiedergibt, also eine Art kleine Zusammenfassung für die Nutzer:innen liefert. Denn seien wir mal ganz ehrlich, “Klick hier“ kann alles sein und bietet nicht wirklich viel Auskunft über die verlinkte Seite.
Linkjuice, Linksaft, Linkliebe und was es damit auf sich hat

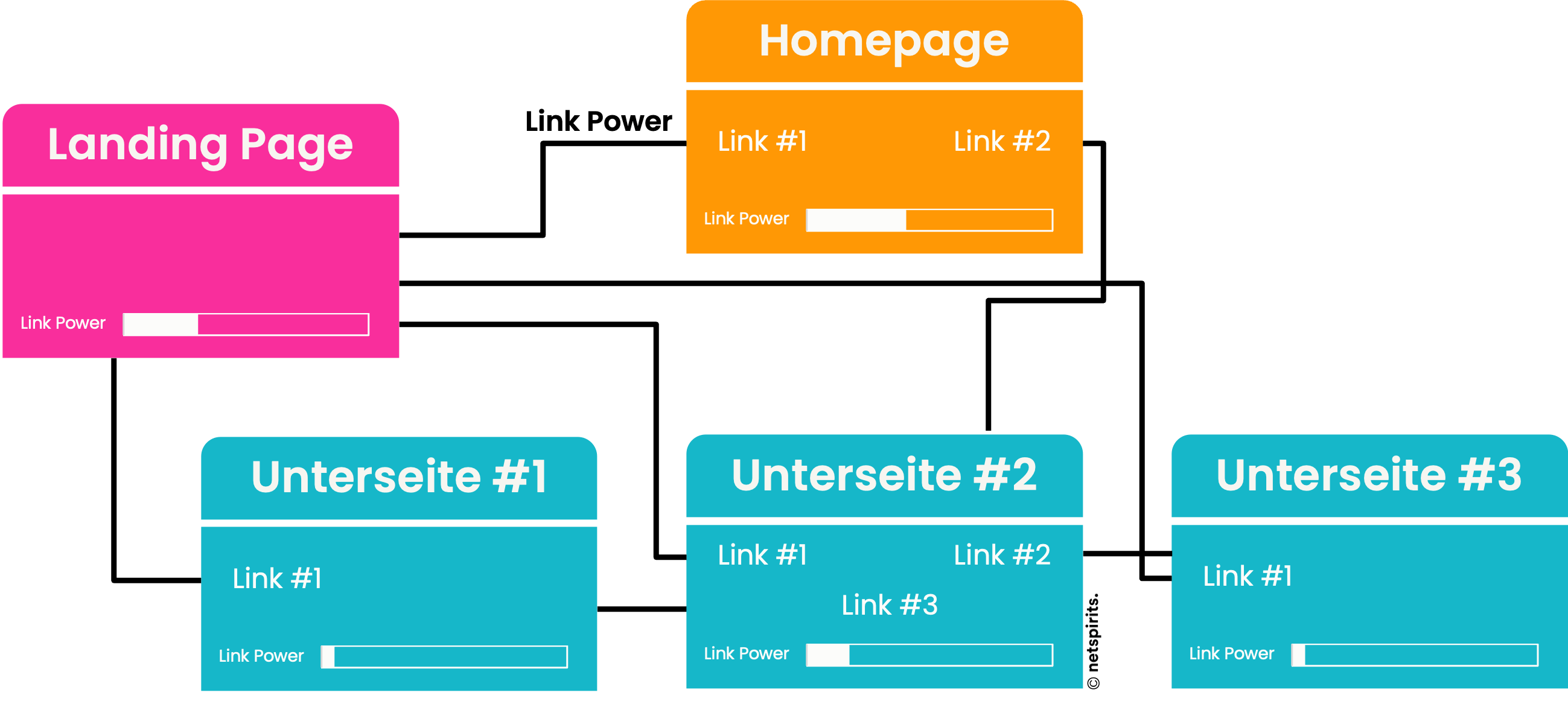
Linkjuice hilft dir dabei, dass deine Seite von Google als positiv und vertrauenswürdig bewertet wird, was sich auf die verlinkten Unterseiten auswirkt. Denn Linkjuice vererbt Vertrauen und Autorität von Google in einem Link. Die Startseite einer Domain erhält hier die meiste Linkkraft und wird auf die Unterseiten verteilt.
Somit hat die Startseite 100 Prozent vom Linkjuice. Bei 10 gesetzten Links erhält jede verlinkte Seite 10 Prozent des Linkjuice der Startseite. Bei 20 Links erhält jede verlinkte Seite 5 Prozent an Linkjuice und so weiter. Dies gilt, wenn die Links gleichmäßig verteilt sind.
Deswegen solltest du dir überlegen, wie du verlinkst. Zum Beispiel Seiten wie “Impressum“ und “Datenschutz“ müssen aus SEO-Sicht nicht unbedingt intern verlinkt werden und mit Linkkraft “aufgeladen“ werden, aus rechtlicher Sicht müssen sie aber natürlich für Suchende zugänglich sein und werden oft einfach nur im Footer verlinkt.
Fokussier dich auf relevante Unterseiten mit gutem Traffic und verschütte deinen Linkjuice nicht, indem du Links auf Seiten mit dem Attribut “no-follow" setzt. Denn “sculpting“ (= bestimmte Links einer Webseite werden auf "no-follow" gesetzt mit dem Ziel, andere Links aufzuwerten) ist ein SEO-Mythos, der mehrfach von Google dementiert wurde. Setzt du interne Links nämlich auf no-follow, verschüttest du nur wertvollen Linksaft, da er nicht auf die anderen Seiten verteilt wird.
Leider kann man leider nicht herausfinden, wie hoch die Linkkraft einer Seite ist. Wenn ein Link jedoch oft angeklickt wird, sagt das Google, dass der Artikel oder die Seite wichtig zu sein scheint.
Was sind Broken Links?
Ein Broken Link ist ein Verweis oder Link, der auf ein nicht mehr erreichbares Ziel beziehungsweise URL führt. Wenn Nutzende auf einen solchen Link klicken, wird eine Fehlermeldung mit dem Status Code 404 Not Found oder 410 Gone angezeigt.
Die häufigsten Gründe für einen Broken Link sind:
Die URL verweist auf eine Seite oder Datei, die nicht mehr existiert, umbenannt, verschoben oder gelöscht wurde.
Die Domain wurde neu registriert und enthält noch keine Inhalte.
Es bestehen Netzwerkprobleme.
Die URL ist falsch geschrieben.
Die Domain wurde gelöscht.
Broken Links sind schädlich für SEO und User Experience.
Einer der wichtigsten Gründe für die Behebung von Broken Links ist die Nutzungsfreundlichkeit, da Nutzende den versprochenen Inhalt letztendlich nicht erreichen. Ein Broken Link ist auch ein schlechter SEO-Link, da jeder unnötig gecrawlte defekte Link, Ressourcen des Crawlers bindet, die stattdessen für das Crawlen relevanter Links genutzt werden könnten. Darüber hinaus geht der SEO-Vorteil verloren, wenn ein interner Link auf einen defekten Link verweist.
Broken Links sollten schnellstmöglich behoben werden. Glücklicherweise gibt es Tools wie Screaming Frog, die dir dabei helfen, sie zu finden. Je nach Fehlerquelle entscheidest du dann, ob du den verweisenden Link löschst (Dead Link), eine Weiterleitung einrichtest oder einen anderen Link setzt.
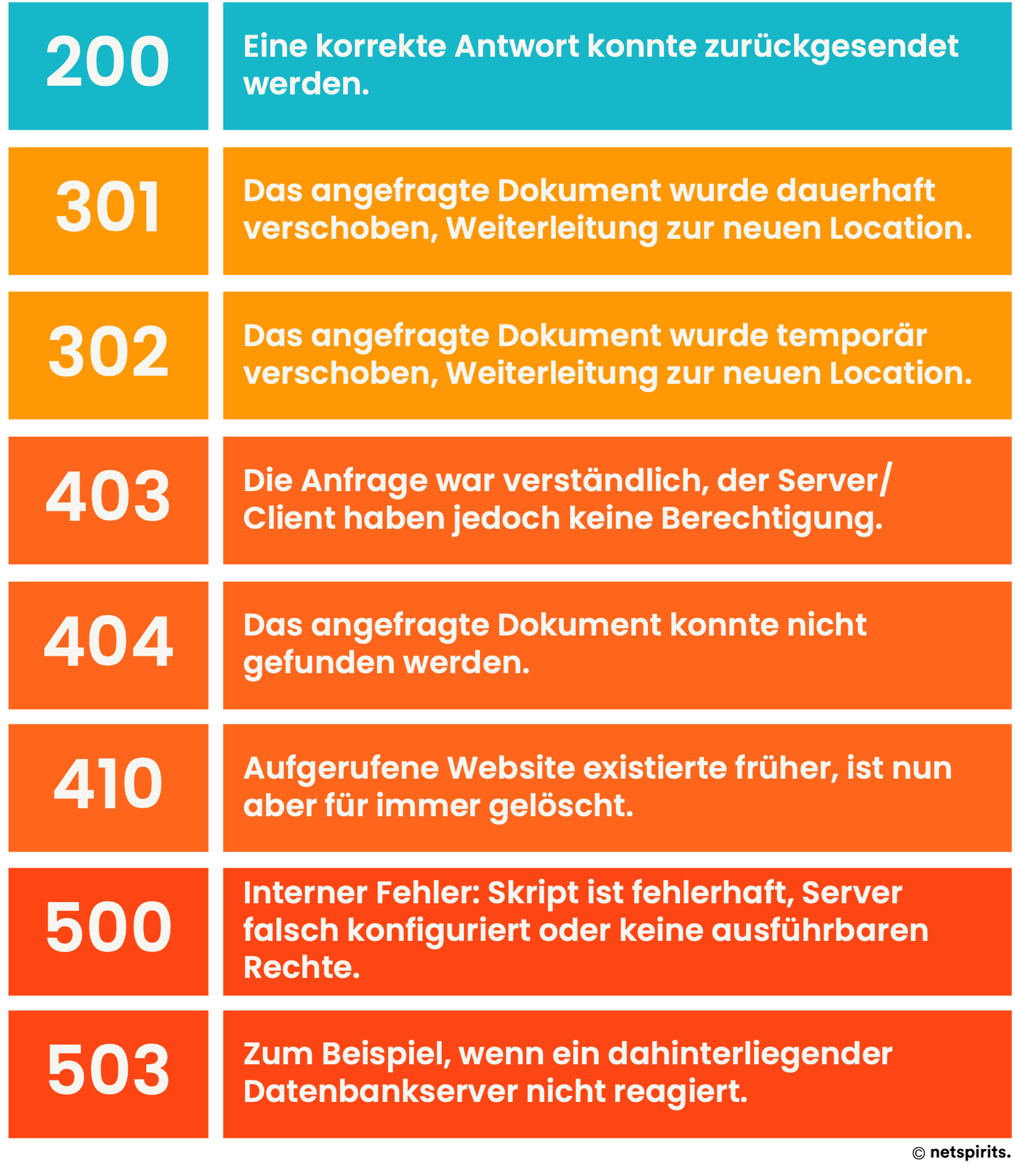
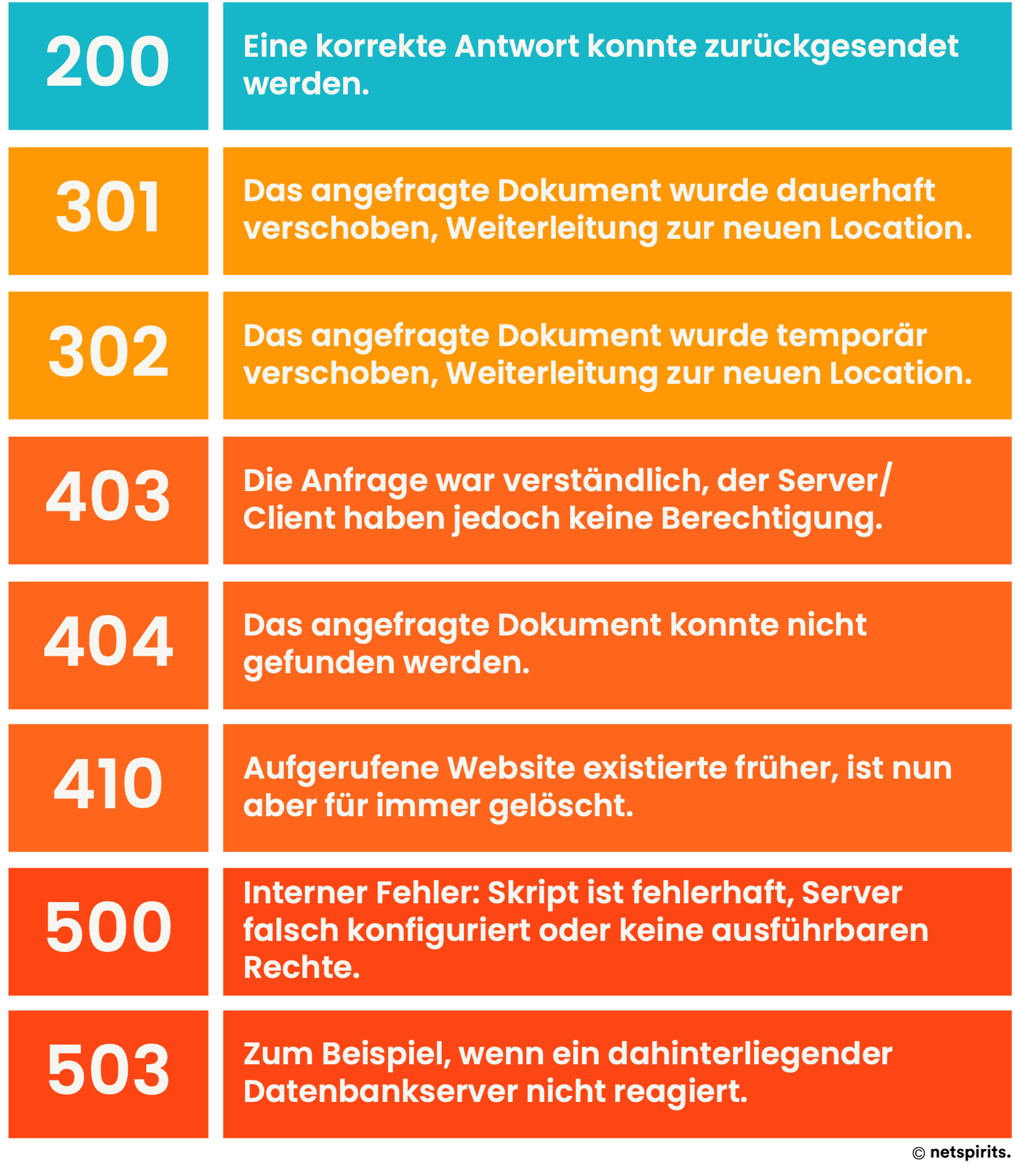
SEO-Weiterleitungen: Status Codes
Status Codes dienen dazu, den Status von Anfragen und den Umgang mit Fehlern sowohl dem Browser als auch den Besuchern der Website zu kommunizieren. Eine effektive Nutzung interner Verlinkungen ist daher entscheidend, um sicherzustellen, dass sie zu erfolgreichen Seiten führen.
Diese Status Codes unterscheiden wir:
1xx-Status Codes sind Informative Codes.
2xx-Codes sind Erfolgs-Codes.
200 Optimale-Response-Code
Der Status Code 200 OK signalisiert, dass keine Fehler aufgetreten sind und die Seite ohne Einschränkungen aufgerufen werden kann. Ziel ist es daher, den Code 200 möglichst überall zu haben.

3xx-Weiterleitungs-Codes werden bei Weiterleitungen genutzt.
Status Codes 301 und 302
Es wird empfohlen, den Status Code 301 Moved Permanently zu vermeiden. Denn eine solche Seite kann die Ladezeit verlängern und es können sich Redirect Chains bilden. Besser ist es, wenn möglich direkt auf ein korrektes Ziel zu verweisen (200 OK Code).
Wenn eine Website überarbeitet wird, sollte der Status code 302 Found verwendet werden, um zu vermeiden, dass ein Fehlercode angezeigt wird.
4xx sind alle Codes, die auf Client-Seite nicht geladen werden können; Fehler-Codes.
Der Unterschied zwischen den Status Codes 404 und 410
410 Gone macht deutlich, dass der Inhalt nicht nur nicht gefunden wurde, sondern auch nicht zurückkommen wird. 404 Not Found bedeutet nicht unbedingt, dass der Inhalt für immer verloren ist, sondern dass die Seite möglicherweise in Bearbeitung ist und zu einem späteren Zeitpunkt wieder aufgerufen werden kann.
5xx sind alle Codes, die aufgrund eines Serverfehlers nicht geladen werden können.

Das Siloing-Verfahren: Eine schlaue Art, interne Verlinkungen für die Suchmaschinenoptimierung zu nutzen
Siloing was? Das Siloing-Verfahren klingt kompliziert, bedeutet aber eigentlich nur, dass interne Links nur innerhalb der Kategorie bzw. des Themas verlinkt werden. Man bildet also über mehrere Unterseiten hinweg Silos, was nichts anderes als Themenschwerpunkte bedeutet. Gerade wer am Anfang einer neuen Website steht, sollte sich mit dem Siloing-Verfahren vertraut machen.
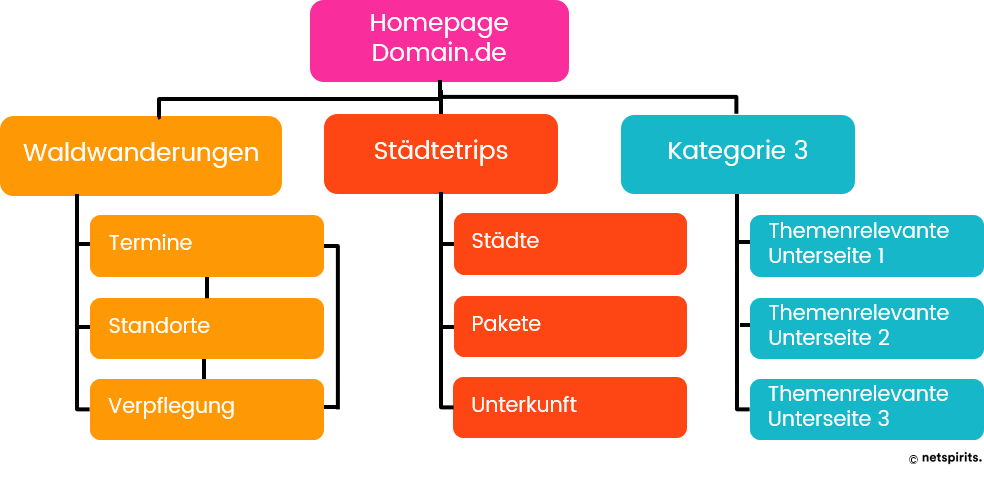
Schon die Überlegung, wie man die Navigationsstruktur einer Website aufbaut, kann mit Siloing verbunden werden. Erstellen wir demnach zum Beispiel eine Seite über Waldwanderungen, verlinken wir unter diesem Punkt natürlich nur themenrelevante Inhalte.
Beispiel für ein Themen-Silo in der Verzeichnisstruktur:
domain.de/waldwanderungen/termine
domain.de/waldwanderungen/standorte
domain.de/waldwanderungen/verpflegung

Gibt es mehrere Kategorien auf einer Website, so wird intern niemals zu unterschiedlichen Kategorien/Themen verlinkt. Würden wir unter domain.de/waldwanderungen auf einmal völlig andere Themen verlinken, die thematisch nicht zum Thema passen, würde das den/die Nutzer:in nicht durch unsere Seite leiten, sondern eher verwirren und er/sie würde schlimmstenfalls abspringen. Die Absprungrate würde steigen, was einen negativen Einfluss auf die Rankings hat.
Die Vorteile von internen Verlinkungen
Die Linkkraft von der Hauptseite und anderen Unterseiten wird besser auf alle anderen Unterseiten verteilt.
Suchmaschinen und Nutzende können Inhalte leichter finden.
Interne Links, Ankertexte und Link-Titel können von dir selbst bestimmt und gesetzt werden.
Sie dienen als Navigation durch die Website (Klickpfad für Bot und Nutzer:innen).
Die schnelle Bounce Rate der Seite wird reduziert.
Bestenfalls bleiben Nutzende länger auf der Seite (sichtbar bei Google Analytics, falls eingerichtet).
Den Google-Bots wird das Crawlen erleichtert.
Du kannst Aufforderungen und Einladungen, wie “Jetzt iPhone kaufen“ verwenden und Nutzende zum Klick motivieren.
Dos – Was sollte man bei dem Einsatz von internen Verlinkungen beachten?
Erstelle aussagekräftige und keyword-reiche Ankertexte.
Mache den internen Link für Nutzende erkennbar, indem du ihn farblich hervorhebst.
Google liest die Link-Titel, deshalb solltest du passende Link-Titel setzen.
Platziere die internen Links möglichst am Anfang des Contents.
Setze sinnvolle und für Nutzer:innen interessante Links.
Halte die Konkurrenz von Links auf einer Seite gering (= nicht 100 Links auf einer Seite).
Don’ts – Was sollte man bei dem Einsatz von internen Verlinkungen vermeiden?
Versteck keine Links, zum Beispiel indem du weiße Schrift auf weißen Grund verwendest. Google straft dies ab.
Du solltest keine unpassenden Themen miteinander verlinken (das verärgert nur Bot und Suchende).
Verlinke nicht mit Ankertexten wie “hier“, sondern nutze aussagekräftige Ankertexte.
Gib unterschiedlichen Link-Zielen nicht denselben Ankertext.
Vermeide interne "no-follow" Links, denn sonst “fließt“ der Linkjuice raus und verteilt sich nicht auf die anderen Seiten.
Achte darauf, dass deine gesetzten Links nicht auf fehlerhafte Seiten weitergeleitet werden, wie zum Beispiel 404-Seiten und 302-Weiterleitungen, denn das ist nicht nur ärgerlich für die Nutzenden, sondern bewirkt zudem noch, dass kein Linkjuice weitergegeben wird.
Es gibt noch viele weitere spannende Dinge zu der internen Verlinkung.
Also klickt doch gerne bald mal wieder rein, wenn ihr noch mehr Tipps und Tricks zur internen Verlinkung erhalten wollt!

Klasse Beitrag, einfach und verständlich und die Pfadfinder merke ich mir.... Vielen Dank für den tollen Artikel.
Boris
Das sind ja richtig viele gute Informationen, die man jetzt nur noch gekonnt einsetzen muss...
Vielen Dank dafür.
Alex
Und falls du Fragen hast, kannst du dich gerne jederzeit an uns wenden. Viel Erfolg!
Vielen Dank für die ausführlichen Informationen.
Ich bin auf der Suche nach einem Programm das die Interne Verlinkung grafisch darstellt. Jemand ne Idee?
Frog und Gephi meine ich nicht...
Hallo Sertac,
leider ist uns kein Tool bekannt, das so eine tolle Idee umsetzt. Auch wir checken die interne Verlinkung nur mit Screaming Frog und wie das funktioniert, weißt du ja.
Viele Grüße,
Sophia
Der Beitrag spiegelt so überhaupt nicht meine eigenen Erfahrungen wieder. Ich arbeite seit 10 Jahren als Online Marketing Manager und behaupte mal, dass nicht der gesamte Linkjuice über die Startseite verteilt wird. Auch interne Links aus Blogbeiträgen etc. vererben Linkjuice und das nachhaltig.
Ich finde den Beitrag nicht gelungen.
Hallo Max,
vielen Dank für Deine Anmerkung. Natürlich geben wir Dir recht. Auch Blogbeiträge oder andere interne Links vererben Linkjuice und das auch nachhaltig. Das ist natürlich auch unsere Erfahrung.
Gemeint ist in dem Artikel, dass die Startseite in der Regel aus SEO-Sicht die stärkste Seite ist, weil sie gewöhnlich die meisten externen Backlinks erhält und interne Links von der Startseite – also diesen externen Linkjuice – am stärksten intern weiter geben. In dem Artikel wird aber aufgrund dieser Stärke der Startseite empfohlen, die internen Links auf der Startseite sorgsam zu setzen.
Selbstverständlich gibt aber jeder interne Link seine Power zu einem Teil an die verlinkten Seite weiter.
Deine SEOs von netspirits
Liebe Milena, vielen Dank für diesen großartigen Post! Eine Frage hätte ich noch zu dem Thema: Zu viele Links auf einer einzelnen Webseite sind ja nicht so gut für die Linkpower des einzelnen Links, das ist ja klar.
Werden da auch Sprungmarken innerhalb einer Seite mitgezählt?
Hallo Selina,
streng genommen ist es eine Verlinkung, die von Google natürlich gelesen wird. Da der Linkjuice jedoch auf der Seite selbst bleibt (URL ändert sich ja nicht) zählen Sprungmarken zwar dazu, haben jedoch eher einen strukturellen Aspekt für den Nutzer und keine Auswirkung auf die interne Verlinkung aus SEO-Sicht.
Dein netspirits-Team
Ein paar Tage alt und trotzdem passt er noch zu 2022 🙂
Einer der meisten SEO FAktoren, die extrem vernachlässigt werden - bis heute noch !
Kollegiale Grüße
Adriano
Ein Klassiker, der so einfach umzusetzen wäre ... 🙂
Sehr geehrte Leserinnen und Leser,
der Blogbeitrag zum Thema Interne Verlinkung auf netspirits.de ist sehr informativ und gibt eine gute Übersicht über die Bedeutung und die Vorteile der internen Verlinkung für die Suchmaschinenoptimierung (SEO) einer Website.
Interne Verlinkungen sind ein wichtiger Bestandteil jeder Website-Strategie, da sie dazu beitragen, die Nutzererfahrung zu verbessern und die Navigation auf der Website zu erleichtern. Außerdem tragen sie dazu bei, dass Suchmaschinen wie Google die Seitenstruktur der Website besser verstehen und interpretieren können.
Der Artikel erläutert auch, wie man eine effektive interne Verlinkung durchführen kann, indem man zum Beispiel auf relevante Inhalte verlinkt und eine klare Seitenstruktur schafft. Zudem gibt es Tipps zur Vermeidung von übermäßigem Verlinken, das zu einer Abstrafung durch Suchmaschinen führen kann.
Insgesamt ist der Beitrag sehr lesenswert und bietet eine gute Grundlage für alle, die ihre Website auf SEO-Aspekte optimieren möchten. Ich empfehle daher allen, die sich mit diesem Thema beschäftigen, diesen Artikel zu lesen.
LG. Gina Neumüller
Hallo Gina, danke für deine überaus nette Empfehlung. Wir werden weiter daran arbeiten, den Artikel zu aktualisieren, denn das Thema interne Verlinkung ist noch lange nicht ausgeschöpft.
Die interne Verlinkung ist ein oft unterschätzter Aspekt der Suchmaschinenoptimierung. Durch das Setzen von internen Links innerhalb derselben Domain kann die Navigation auf der Website verbessert und die Verweildauer der Nutzer erhöht werden. Dabei ist es wichtig, relevante Link-Titel und Ankertexte zu verwenden. Die interne Verlinkung hilft auch bei der Verteilung der Linkkraft und erleichtert den Google-Bots das Crawlen der Website. Das Siloing-Verfahren, bei dem thematisch zusammengehörende Seiten verlinkt werden, kann ebenfalls von Vorteil sein. Insgesamt bietet eine gut durchdachte interne Verlinkung viele Vorteile für SEO und die Nutzererfahrung.
Benjamin von https://wordtune.me
Hallo Benjamin, da hast du vollkommen recht. Danke für dein informatives Kommentar, das netspirits-Team
Vielen Dank für diesen fantastischen Artikel. Sehr gut erklärt und zwar so, dass auch ich es verstehe 🙂
Hallo Martin, das freut uns, denn genau das ist auch unser Ziel.
IHi.
ich schätze es sehr, dass du das Thema Linkaufbau in einfacher und verständlicher Weise erklärt hast. Danke für so einen schönen Beitrag.
Gruß
Serge.
Hallo Sophia,
erstmal vielen Dank für den guten Content! Mega hilfreich!
Eine Frage: Du schreibst 'Setzt du interne Links nämlich auf no-follow, verschüttest du nur wertvollen Linksaft, da er nicht auf die anderen Seiten verteilt wird.'
Ich lese aber überall im Netzt (und auch bei Mr. ChatGPT 😉 ) , dass Linkjuice nur mit Do-Follow weitergegeben wird. Was ist jetzt richtig?
Kannst Du hier vielleicht etwas Klarheit schaffen? Ich danke Dir schon einmal im voraus! 🙂
Hallo Tobias, es freut uns sehr, dass dir unser Artikel weitergeholfen hat. Vielen Dank für dein positives Feedback.
Nun zu deiner Frage: Deine Recherche, wie auch unsere Aussage ist korrekt – womöglich ist unsere Wortwahl nur etwas missverständlich. In diesem Abschnitt wollen wir verdeutlichen, dass “do-follow Links” am wichtigsten sind, da nur diese Linksaft weitergeben. Es gab damals Strategien – das sogenannte “sculpting” – wobei auf einer Seite mehrere interne Links im Content eingearbeitet wurden. Das Ziel war es, zum Beispiel zwei Seiten besonders zu stärken, in dem die anderen Verlinkungen auf “no-follow” gesetzt wurden. Der Gedanke war, dass sich der Linksaft dann nur auf diese beiden Seiten aufteilen würde. Das ist jedoch nicht der Fall. Zwar fließt der Linkjuice technisch nicht zu den “no-follow”-Zielseiten, dennoch wird er durch die “no-follow”-Links „aufgeteilt” und somit “verschüttet” (oder auch verschwendet 😉 ), statt den gewünschten Seiten zugute zukommen. Das bedeutet, dass die Verwendung von “no-follow” nicht dazu führt, dass der Linkjuice effizienter zu den gewünschten Seiten fließt. Eine bessere Strategie ist es daher, ausschließlich auf die relevanten Zielseiten zu verlinken, um so deren Linksaft zu maximieren.
Wir hoffen, das hilft dir weiter, dein netspirits-Team